In a blog post last year, I took a look at lossy image formats and how they stack up. This time, I thought it might be interesting to do a comparison of lossless image formats.
What is lossless compression?
Lossless compression is a way to make a file smaller so it’s faster to transfer or download, but it can be decompressed back to the exact same original file. ZIP and RAR are popular lossless file formats for file compression. In a web context, GZIP compression is often used to make JavaScript and CSS files smaller. In image compression, PNG is a well-known lossless format.
An alternative to lossless compression is lossy compression, which is often used when compressing photos. JPEG is probably the most well-known lossy image format. Lossy compression will throw away some detail in the image which will result in a dramatically smaller file size. Since large photos would otherwise be too big to transfer and store, losing some quality is often a good tradeoff.
When to use lossless compression?
While lossy image formats like JPEG and lossy WebP are great for photos, they don’t work so well for graphics. Compression artifacts, such as block artifacts and blurring can be easily visible and distracting on these kinds of images.
Lossless compression is great for images with large continuous areas of color since they will compress well using lossless compression algorithms. You can think of the classic Run-Length Encoding (RLE) algorithm which compresses repetitive data very efficiently. The real algorithms these formats use are of course more complicated.
Therefore, lossless image compression works best for things like logos, screenshots, charts, and graphics. Compressing these kinds of images with lossless compression can often lead to smaller file sizes with better quality when compared to lossy compression.
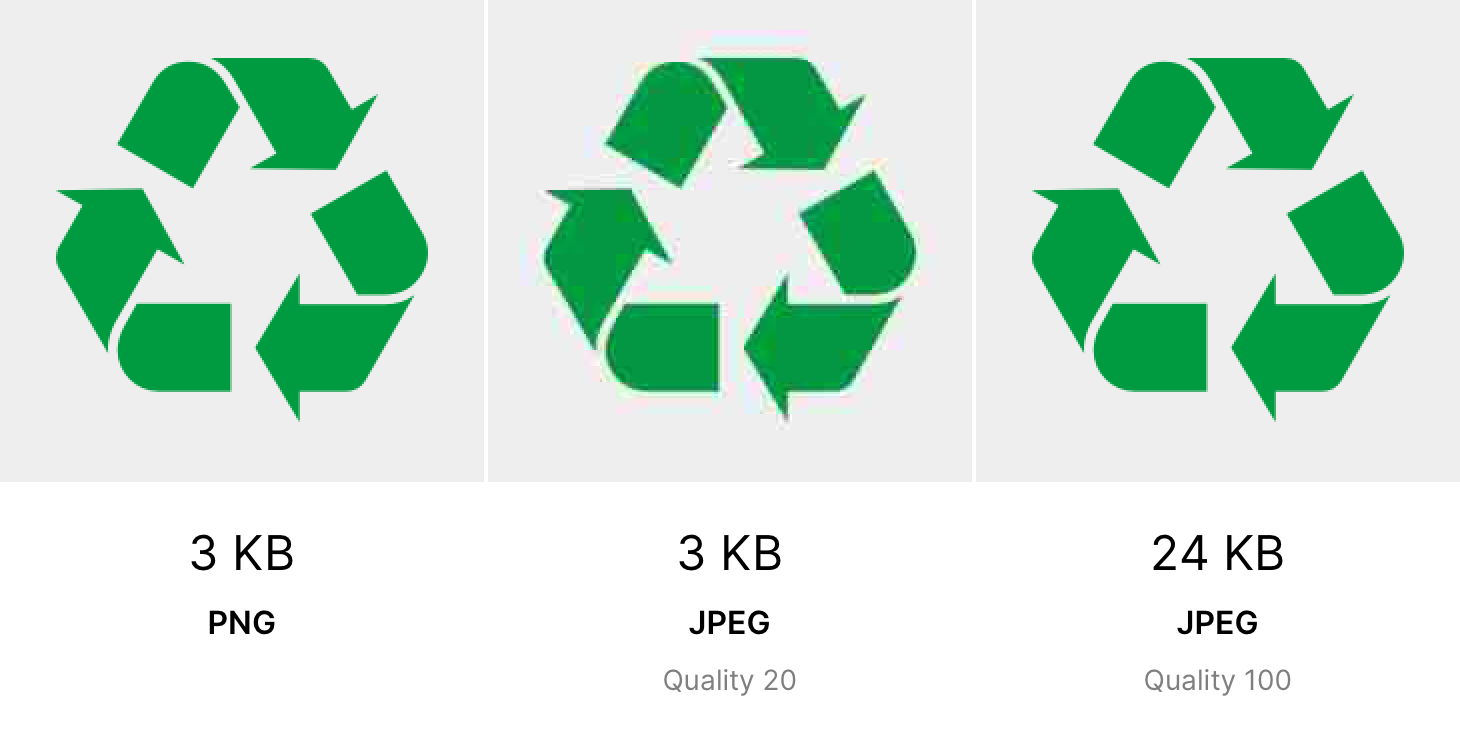
An example of an image where lossless compression works well. The recycling symbol as a PNG takes up 3 kilobytes. JPEG at the same file size has noticeable compression artifacts. A JPEG with the highest possible quality looks the same as the PNG, but it’s eight times as large.
Choosing a dataset
To test lossless compression, we’ll first need some images. Since lossless compression is not very effective with photographs, we’ll need some sample images that contain graphics, logos, and text. What I ended up with was downloading a set of images from Dribbble, a portfolio site for designers.
Most of the images depict websites, mobile applications, logos, or illustrations. These kinds of images are perfect for lossless compression. I downloaded around 100 or so most popular “shots”, or images on the site.
Since many of the images were rather large, scaled the images down to a maximum width of 1000 pixels so compressing them doesn’t take an extremely long time. I also made sure the color space is sRGB.
Some example images from the Dribbble dataset. Image copyright: Mike | Creative Mints, Taras Migulko, Enes Aktaş, Max Panchyk, Mike | Creative Mints, Tran Mau Tri Tam, DStudio, Brad Cuzen, Melissa Miyamoto-Mills
You can download the test images here.
File formats to test
I decided to test the following image formats: PNG, lossless WebP, AVIF, and JPEG XL. All of them can be used in browsers today, except JPEG XL, which is supported in Chrome and Firefox but first must be enabled using a feature flag. JPEG XL will likely be supported by default in the upcoming versions of these browsers.
All of these file formats have an option for encoding speed. By specifying a low speed, the encoding takes a longer time but the resulting image will be smaller. At a high encoding speed, it’s the other way around. I have used the slowest possible speed in all of the examples in order to get the most out of the image formats.
PNG
PNG stands for Portable Network Graphics. It’s one of the oldest web image formats, first released in 1996. It was originally developed as an alternative to the GIF format which was patent-encumbered at the time. PNG included many advantages compared to GIF, including full 24-bit color (8 bits per channel) and an alpha channel. The GIF format is limited to 256 colors per image and single transparent color.
PNG file format is based on the DEFLATE compression algorithm and has a special filter setting which predicts color values. This has led to the development of several PNG optimization tools that test different compression settings to minimize the file size. Some of the most well-known ones are PNGOUT, OptiPNG, and Rust-based OxiPNG. It’s also possible to swap the usual DEFLATE compression to Google’s Zopfli compression which is compatible with DEFLATE but achieves higher compression at the cost of a much longer compression time.
PNG format is supported by all browsers.
I compressed PNG files using OxiPNG v5.0.0, using the maximum possible optimization level with the following command:
oxipng /path/to/input/image.png --out /path/to/output/image.png --opt max --strip safe
I also optimized the same set of images using the Zopfli compression which takes a really long time but results in even smaller files.
oxipng /path/to/input/image.png --out /path/to/output/image.png --opt max --strip safe --zopfli
WebP
Google launched WebP in 2010 as a lossy image format, based on the VP8 video codec. WebP 0.3 released in 2012 introduced a lossless mode, which is unrelated to the VP8 codec. While lossy WebP is limited to 4:2:0 Chroma subsampling which discards some color information, lossless WebP will retain all original image data.
In addition to the lossy and lossless mode, WebP also supports a “near-lossless” mode but I didn’t test that in this article. Such an option might be useful in some cases but I generally don’t find it useful since I would rather choose between lossless and lossy encoding and not something in-between.
Until very recently Apple’s Safari browser was the only WebP holdout. As of 2021, WebP is now supported by all major browsers.
For WebP, I used the official cwebp tool, version 1.2.0. For best compression, I defined quality of 100 and method 6.
cwebp /path/to/input/image.png -o /path/to/output/image.webp -q 100 -m 6 -lossless
AVIF
AVIF stands for AV1 Image File Format. It is a new image format, based on the AV1 video codec. It has many advanced features, such as support for high bit depth and HDR. The format supports both lossless and lossy compression.
AVIF is supported in recent versions of Google Chrome and can be enabled in Firefox by using a configuration flag.
For encoding AVIF files, I used avifenc v0.9.1 from libavif. I used the lowest possible speed to get the best compression.
avifenc --lossless --speed 0 /path/to/input/image.png /path/to/output/image.avif
JPEG XL
The cjxl command-line tool defaults to Pik-based format, named VarDCT, but FUIF-derived Modular mode can be selected by specifying the –modular flag on the command line. JPEG XL supports both lossless and lossy compression.
JPEG XL is supported in Chrome and Firefox, but it’s not enabled by default. Support for the format must be enabled by using a feature flag.
To compress JPEG XL files, I used the official cjxl tool, version 0.3.7_1.
cjxl /path/to/input/image.png /path/to/output/image.jxl --modular --quality 100 --speed 9 -E 3
The command-line flags are otherwise self-explanatory, except the -E flag, which I’ve heard stands for “extra arguments”. I used the value 3, which is recommended for best compression. Using this option shaved off a few kilobytes from the file size while the image took a bit longer to compress.
Results
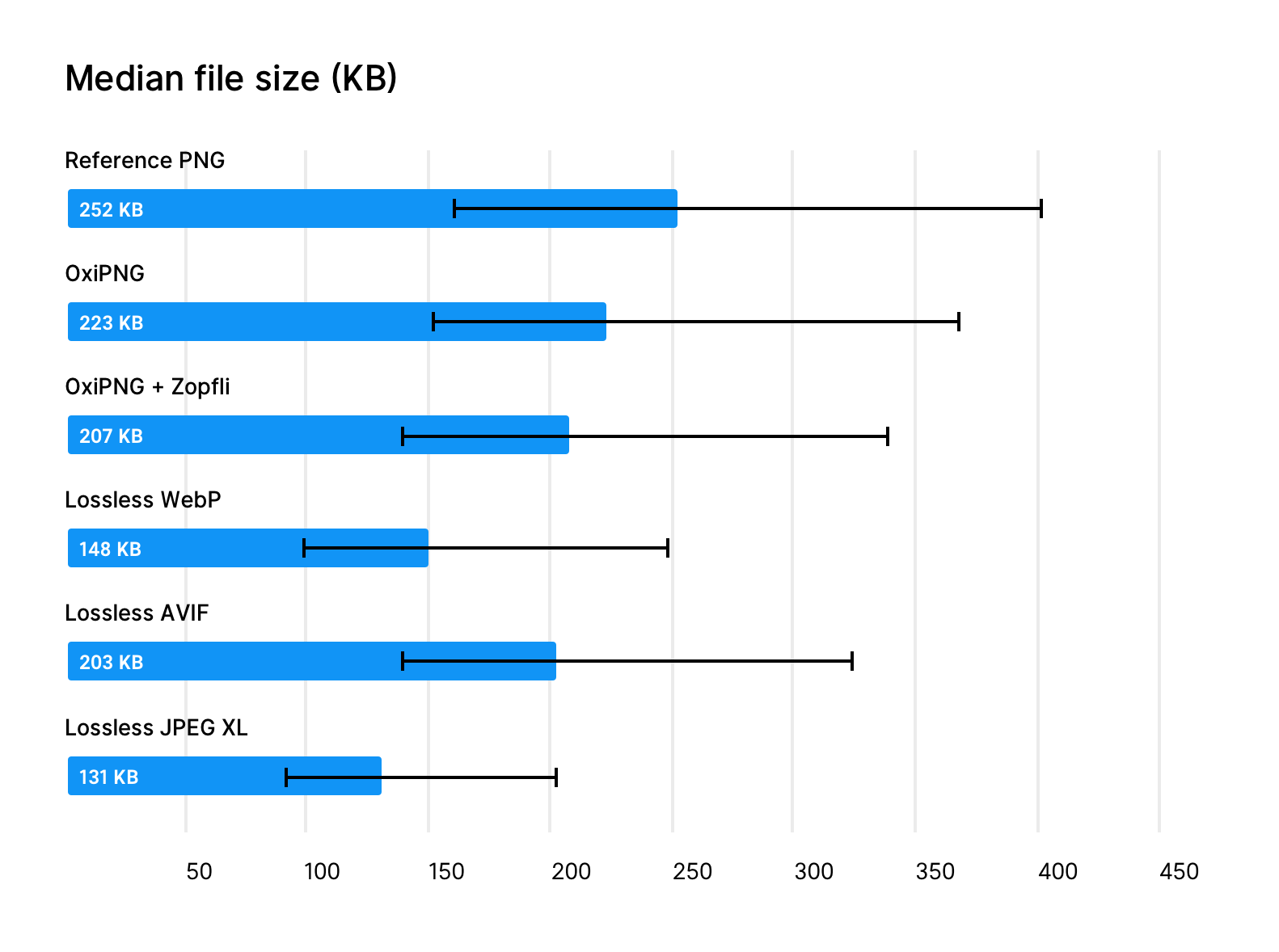
Here are the results for the 94 images. The bars depict the median results and the error bars illustrate the 25th and 75th percentiles. You can see the full data as a spreadsheet here.
File size
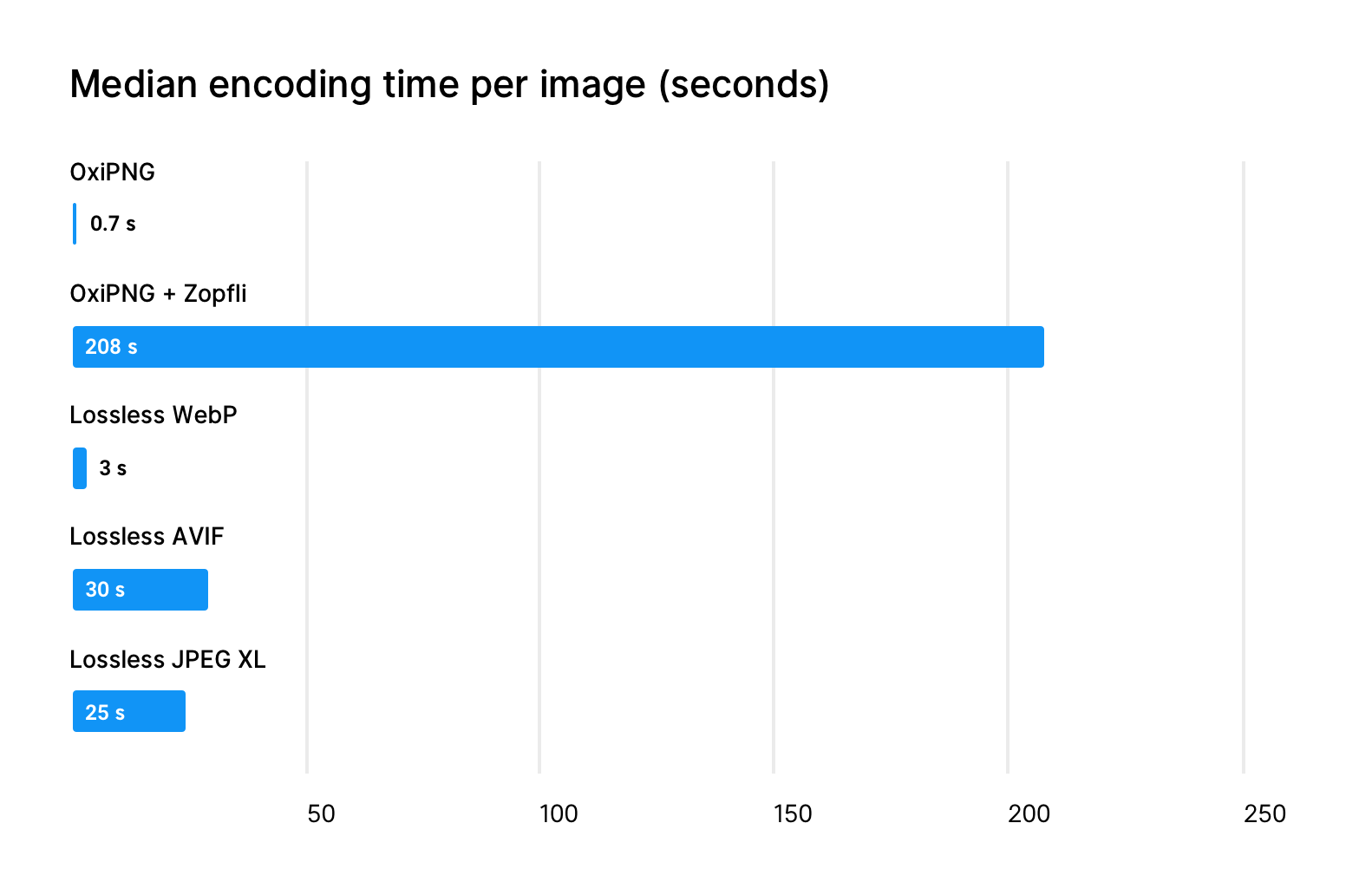
Encoding speed
I thought it would be interesting to also compare compression speed between different file formats. For reference, the encoding was done on my 2015 15’ MacBook Pro.
Conclusion
Looking at the test results, the bottom line is that most modern lossless image formats, like WebP and JPEG XL, provide big gains in efficiency compared to even the most optimized PNG.
PNG
Optimizing PNGs with OxiPNG can make them slightly smaller, around 12%, which is not a drastic difference. OxiPNG is very quick, taking around only 700 milliseconds to process one image.
Using the Zopfli setting with OxiPNG makes optimization extremely slow, on average taking around 208 seconds, or three and a half minutes. The resulting files are about 18% smaller when compared to the original PNGs. I wouldn’t recommend using Zopfli compression because it takes so much time and provides only slightly smaller files. A newer format like WebP or JPEG XL produces much smaller files and the encoding time is a fraction of Zopfli’s.
Since PNG optimization gains are so small and the process takes so much time, it might not be worthwhile to optimize PNG files at all if you are able to use a more modern format instead. Even unoptimized, PNG can still be a good choice for a source image format since it’s compatible with most software like image editors and content management systems. You can then convert the original PNG files to a more efficient format before displaying them to end-users. PNG can also be a useful fallback format for clients that can’t display modern formats, such as some email clients and old browsers.
WebP
WebP is a good choice for lossless images since it easily wins over PNG when it comes to compression efficiency, having 41% smaller images on average. It’s also widely supported in web browsers and other software. WebP files are quick to encode too, taking only around 3 seconds to compress.
AVIF
I have to say, I’m a bit disappointed in how AVIF performed. While lossy AVIF does take a long time to compress, it has great compression results compared to JPEG and WebP. The same unfortunately can’t be said of lossless AVIF.
In the lossless mode, encoding an AVIF file takes 30 seconds on average, but the results aren’t that great compared to other competing formats. At around 20% average reduction, the resulting file sizes are comparable to OxiPNG with Zopfli but noticeably larger compared to WebP or JPEG XL. When using AVIF, I would stick to lossy compression which the format does best.
JPEG XL
JPEG XL is the new kid on the block and makes a strong impression. The average file size reduction is around 48%, which is slightly better than WebP. When looking at the 75th percentile, JPEG XL has the edge over WebP which means JPEG XL does a better job dealing with complex images that are hard to compress. Encoding a JPEG XL image takes around 24 seconds on average, which is on the slow side, but then again, I’m using the slowest settings possible on purpose.
Wrap-up
While these results are informative, keep in mind that these are just results from a single test with a limited amount of images. When evaluating new formats, use your own test data since you might end up with a different conclusion.
These tests have also been done at the lowest possible speeds and highest possible compression ratio. This is feasible in many cases but sometimes you might need to do the image processing in real-time. In this case, you will need to use a faster image compression setting to achieve the necessary speed.
The future for lossless image compression looks bright. We already have modern image formats that can easily beat PNG when it comes to compression. Also, there are new and exciting image formats on the way, like JPEG XL, which could be even better.