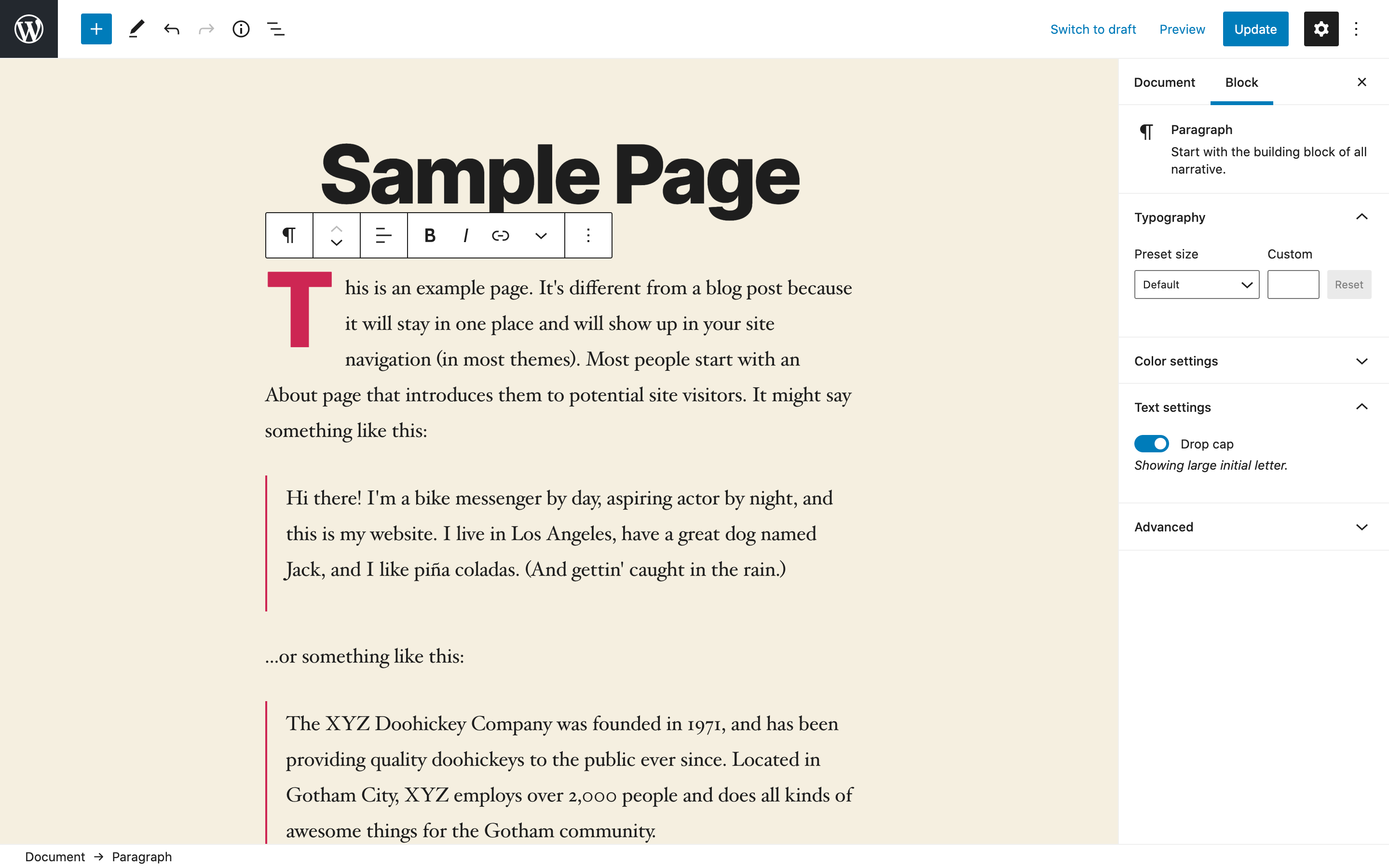
The WordPress Gutenberg editor launched with a curious feature cribbed from Medium.com editor: an option to add a drop cap to a paragraph. This feature doesn’t seem very useful on most sites, especially client sites adhering to a design layout.
However, this feature cannot be easily disabled. In earlier Gutenberg version there was a CSS hack that could be used but it doesn’t work in current WordPress versions because the HTML structure was modified.
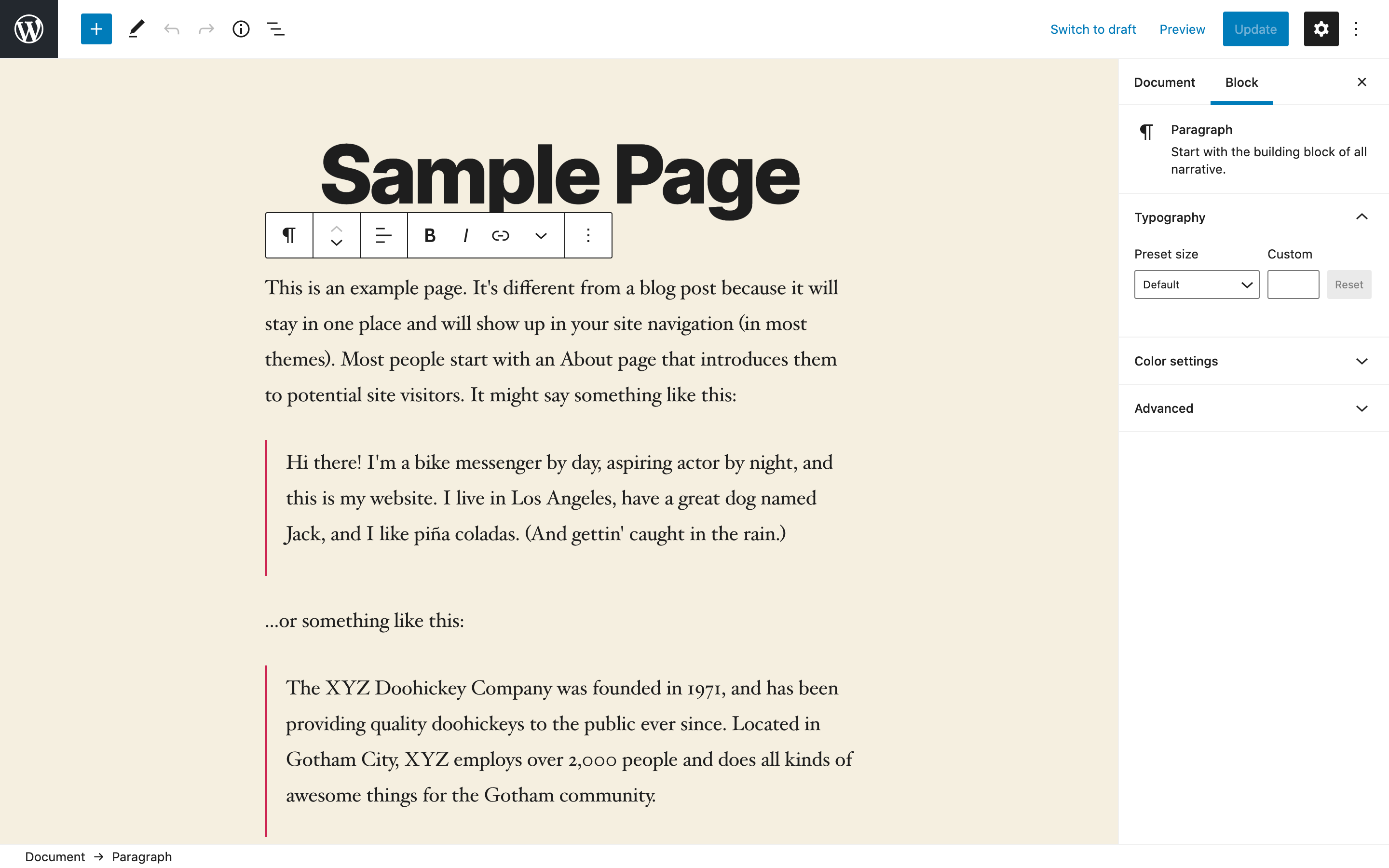
Thankfully in the latest WordPress 5.5, an experimental feature has been added that can be used to disable the drop cap using the following JavaScript:
var removeDropCap = function(settings, name) {
if (name !== "core/paragraph") {
return settings;
}
var newSettings = Object.assign({}, settings);
if (
newSettings.supports &&
newSettings.supports.__experimentalFeatures &&
newSettings.supports.__experimentalFeatures.typography &&
newSettings.supports.__experimentalFeatures.typography.dropCap
) {
newSettings.supports.__experimentalFeatures.typography.dropCap = false;
}
return newSettings;
};
wp.hooks.addFilter(
"blocks.registerBlockType",
"sc/gb/remove-drop-cap",
removeDropCap
);
Enjoy your Drop Cap free editor!
Plugin released
I released a plugin so you can get functionality by simply installing and activating a plugin.
WordPress 5.6
The JavaScript approach does not work in WordPress 5.6 anymore, but you can still disable Drop Cap with the following PHP code:
add_filter(
'block_editor_settings',
function ($editor_settings) {
$editor_settings['__experimentalFeatures']['global']['typography']['dropCap'] = false;
return $editor_settings;
}
);
WordPress 5.7
In WordPress 5.7, you will have to use the following code:
add_filter(
'block_editor_settings',
function ($editor_settings) {
$editor_settings['__experimentalFeatures']['defaults']['typography']['dropCap'] = false;
return $editor_settings;
}
);
WordPress 5.8
The editor settings were changed again in WordPress 5.8. You will have to use the following code to accomplish the same thing:
add_filter(
'block_editor_settings',
function ($editor_settings) {
$editor_settings['__experimentalFeatures']['typography']['dropCap'] = false;
return $editor_settings;
}
);
Or you can download the plugin which I will be updating every time WordPress has a major update 🙂
In WordPress 5.8, there’s also a new feature added called theme.json that allows you to disable drop caps in your theme. This can be done by adding a file called theme.json in the root of your theme directory, with the following content:
{
"version": 1,
"settings": {
"typography": {
"dropCap": false
}
}
}